Novas tags do HTML5 e sua contribuição na Semântica dos textos
Trata-se de um grande desafio para os atuais mecanismos de busca classificar a importância e relevância das informações contidas nas páginas. Com este intuito, novas tags foram criadas, dando maior importância semântica aos textos. Estas tags se comportam como a tradicional tag <div>, que leva este nome por dividir o texto em blocos – até então anônimos. Agora, eles podem ser classificados. Seguem as principais possibilidades:
- <section>: Apresenta a sessão, o tema que os artigos possuem em comum;
- <nav>: Trata-se dos elementos para a navegação do visitante, basicamente o menu;
- <article>: Contém o texto do artigo, o conteúdo propriamente dito;
- <aside>: Informações relacionadas às informações do artigo, que precisam ser separadas do contexto, como, por exemplo, notas de rodapé;
- <header>: Contém o cabeçalho;
- <footer>: Traz o rodapé do artigo;
- <time>: Armazena a data e hora daquela informação;
- <mark>: Serve para marcar parte do texto, colocando em destaque ou servindo de referência.
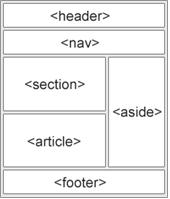
Exemplo de disposição das tags:
Observe a aplicabilidade das tags:
Exemplo de código com as tags de Semântica.
01 <header>Meus Artigos sobre HTML5</header>
02 <nav>
03 <a href=”/html5/”>HTML5</a> |
04 <a href=”/css3/”>CSS3</a> |
05 <a href=”/js/”>JavaScript</a>
06 </nav>
07 <section>Semântica</section>
08 <article>
09 <header>
10 <p>12 de Janeiro de 2014</p>
11 <h1>Novas tags semânticas</h1>
12 </header>
13 <p>As novas tags semânticas já possuem um bom suporte pelos
14 navegadores web no mercado, entre eles o Chrome, um dos navegadores
15 mais utilizados.</p>
16 </article>
17 <aside>
18 <h1>Google Chrome</h1>
19 <p>Navegador web desenvolvido pela Google.</p>
20 </aside>
21 <footer>
22 <p>Postado por: Henrique Poyatos</p>
23 <p><time pubdate datetime=”2014-01-10″></time></p>
24 </footer>
Quando tratamos do uso de formulário, a tag <input> já é amplamente atualizada para caixas de texto, botões de seleção e de acionamento. Entretanto, quando fosse necessário validar uma informação em uma caixa de texto, longos trechos de codificação JavaScript se faziam necessários para isso.
Destacam-se, portanto, alguns tipos novos e interessantes para a tag <input>. Vários foram criados e já possuem validação nativa por parte do navegador web. Um exemplo é apresentado a seguir:
Exemplo de formulário com tipos novos de <input>
01 <!DOCTYPE HTML>
02 <html lang=”pt-br”>
03 <head>
04 <meta charset=”UTF-8″>
05 <title>Exemplo de Formulário</title>
06 </head>
07 <body>
08 <form method=”POST”>
09 <label for=”endemail”>E-mail: </label><br />
10 <input type=”email” name=”endemail” placeholder=”Digite seu E-mail”
11 required /><br />
12 <label for=”idade”>Idade: </label><br />
13 <input type=”number” name=”idade” min=0 max=120
14 placeholder=”Informe sua Idade” /><br />
15 <label for=”datNasc”>Data de Nascimento: </label><br />
16 <input type=”date” name=”datNasc” />
17 <br />
18 <input type=”submit” value=”Enviar” />
19 </form>
20 </body>
21 </html>
O exemplo utiliza os tipos “email”, “number” e “date”, embora existam outros. Repare nos novos atributos placeholder e required. O placeholder é responsável por exibir mensagens como marca d’água na caixa de texto que se encontra vazia. Já o required (linha 11) quer dizer obrigatório, ou seja, exige o preenchimento da caixa de texto, impedindo o formulário de ser submetido enquanto a condição não for satisfeita.
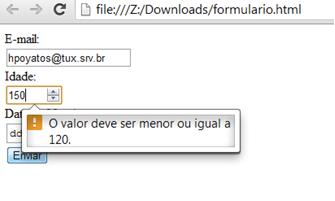
O exemplo faz uso também dos novos atributos min e max (linha 13), úteis para se estabelecer intervalos de números para o tipo “number”. Veja:
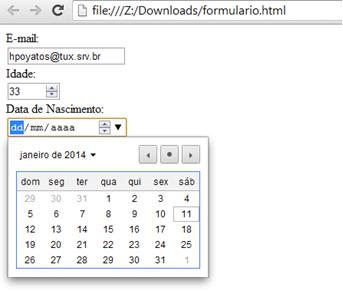
Exemplo anterior em execução: novos tipos de caixa de texto validadas nativamente.
Como já dito, as novidades e recursos desta primeira área tecnológica são amplamente divulgados em blogs e livros sobre HTML5. Nas próximas áreas, iremos nos aprofundar em recursos menos divulgados, mas igualmente interessantes e inovadores.
Henrique Poyatos é coordenador pedagógico de EAD e professor dos cursos de graduação e MBA da FIAP. Pós-graduado em Gerenciamento de Projetos e tecnólogo em Processamento de Dados (FIAP). Atua no mercado de desenvolvimento para Internet desde 1996 e coordenou projetos de tecnologia para empresas como Caixa Econômica Federal, Nossa Caixa, McDonalds, Metrô de São Paulo e clientes internacionais.